- Galería de imágenes
- Número de preguntas por encuesta
- Creando una encuesta desde un documento de MS Word
- Como editar encuestas en vivo
- Survey blocks
- Aleatorizador de bloques de encuestas
- Question randomization
- Scale Library
- ¿Qué son las pruebas monádicas?
- ¿Qué son las pruebas monádicas secuenciales?
- Soporte de extracción para tipos de preguntas del selector de imágenes
- ¿Qué son las pruebas de comparación?
- Mensajes de validación personalizados
- Generador de encuestas con QxBot
- Opciones de vista previa de la encuesta
- Testing Send
- Add Questions From a Document
- Standard question types
- Advanced question types
- Multiple choice question type
- Text question- comment box
- Matrix multi-point scales question type
- Pregunta de orden de rango
- Pregunta de calificación de emoticones
- Image question type
- Date and time question type
- CAPTCHA question type
- Net Promoter Score question type
- Van Westendorp
- Choice modelling questions
- Side-By-Side matrix question
- Predictive answer options
- Presentation text questions
- Multiple choice: select one
- Multiple choice: select many
- Temporizador de página
- Contact information question
- Matrix multi-select question
- Matrix spreadsheet question
- Pregunta de clasificación de tarjetas cerradas
- Flex Matrix
- Text Slider Question Type
- Pulgares arriba / abajo
- Rank Order - Drag and Drop
- Pregunta de Matriz Bipolar con escala deslizante
- Bipolar Matrix Likert Scale
- Gabor Granger
- Firma digital verificada
- Star Rating Question Type
- Push to social
- Attach Upload File Question
- Constant Sum Question
- Información sobre vídeos
- Conexión de plataforma
- TubePulse
- Clasificación de tarjetas abiertas
- Mapas Interactivos
- LiveCast
- Homunculus question type
- Communities Recruitment
- tipo de respuesta
- Reorder questions
- Question tips
- Text box next to question
- Adding other option
- Matrix question settings
- image-rating-settings
- Scale options for numeric slider question
- Constant sum question settings
- Setting default answer option
- Exclusive option for multiple choice questions
- Making a question required - validation
- Bulk validation
- Remove validation message
- Question separators
- Question code
- Page breaks in survey
- Survey introduction with acceptance checkbox
- Validación de expresiones regulares
- Question Library
- Embed Media
- Posición de inicio del control deslizante
- Pantalla de respuesta Volteo alternativo
- Matriz - Modo de enfoque automático
- Validaciones de texto
- Configuración de entrada numérica: hoja de cálculo
- Grupos de respuesta
- Preguntas ocultas
- Formato de moneda del separador decimal
- Permitir varios archivos: adjuntar/cargar tipo de pregunta
- Cuadro de texto: tipo de entrada de teclado
- Bucear profundo
- Answer Display Order
- Colores alternados
- Conjoint Best Practices
- Multi-media file limits
- Conjoint Prohibited Pairs
- Text question settings
- Add logo to survey
- Custom theme using CSS
- Auto-advance
- Progress bar
- Automatic question numbering option
- Enabling social network toolbar
- Print or download survey
- Tema accesible
- Atrás | Salir - Botones de navegación - ¿cómo hacerlo?
- Diseño de la encuesta
- Visual Display Mode
- URL del espacio de trabajo
- Diseño clásico
- Display Settings
- Browser Title
- Survey Navigation Buttons
- Focus Mode
- Telly Integration
- Telly Integration
- Lógica de salto
- Lógica de ramificación compuesta
- Compound or delayed branching
- Dynamic quota control
- Texto dinámico - caja de comentarios
- Lógica de extracción
- Lógica de mostrar / ocultar pregunta
- Mostrar / ocultar dinámico
- Lógica de scoring
- Net promoter scoring model
- Piping text
- Encadenamiento de encuestas
- Looping
- Ramificación al finalizar una encuesta
- Logic operators
- Lógica N de M seleccionada
- Referencia de sintaxis lógica de JavaScript
- Block Flow
- Bloque de looping
- Scoring Engine: Syntax Reference
- Extraiga siempre y nunca extraiga la lógica
- Matrix Extraction
- Locked Extraction
- Actualización dinámica de variables personalizadas
- Advanced Randomization
- Custom Scripting Examples
- Custom Scripting
- Survey Logic Builder - AI
- Survey settings
- Guardar y continuar
- Anti Ballot Box Stuffing (ABBS) - disable multiple responses
- Deactivate survey
- Admin confirmation email
- Action alerts
- Survey timeout
- Finish options
- Spotlight report
- Print survey response
- Search and replace
- Survey Timer
- Allowing multiple respondents from the same device
- text-input-size
- Admin Confirmation Emails
- Fecha de cierre de la encuesta
- Datos de ubicación del encuestado
- Modo de revisión
- Revisar, editar e imprimir respuestas
- Geo coding
- Barra de progreso clásica | QuestionPro Help Center
- Limitación de respuestas
- Verificación de edad
- Herramientas - Opciones de encuesta
- Live survey URL
- Customize survey URL
- Create email invitation
- Personalizing emails
- Email invitation settings
- Email list filter
- Email list filter
- Survey reminders
- Export batch
- Email status
- Spam index
- Send surveys via SMS
- Phone & paper
- Adding responses manually
- Precios de SMS
- Embedding Question In Email
- Eliminar listas de correo electrónico
- Distribución de encuestas multilingües
- Mejores prácticas para envíos de correo electrónico
- SMTP
- Dirección de correo electrónico de respuesta
- Domain Authentication
- Solución de problemas de entrega de correo electrónico
- QR Code
- Email Delivery and Deliverability
- Offline app themes
- Loop survey
- Mobile app
- Kiosk mode
- Synchronize app data
- Print PDF on offline app
- Device audit
- Variables del dispositivo
- Sincronización de respuestas
- Hardware del dispositivo
- Detección de rostros en modo quiosco
- text-to-speech
- Notificación de inserción
- Buenas prácticas en la App Offline
- Survey Dashboard - Report
- Overall participant statistics
- Dropout analysis
- Banner tables
- Análisis TURF
- Análisis de tendencias
- Correlation analysis
- Survey comparison
- Gap analysis
- Mean calculation
- Weighted mean
- Spider chart
- Análisis de conglomerados
- Dashboard filter
- panel de datos
- Opciones de descarga - Panel de control
- Análisis de puntos calientes
- Heatmap Analysis
- Orden de clasificación ponderado
- Opciones de respuesta de agrupación de tabulación cruzada
- Pruebas A/B en encuestas QuestionPro
- Data Quality
- La calidad de los datos termina
- Gráfico de mapa de calor de matriz
- Prueba de proporciones de columnas
- Identificador de respuesta
- TURF Reach Analysis
- Bulk Edit System Variables
- Ponderación - Eliminar el sesgo de la muestra
- Diseños de análisis conjoint
- Conjoint part worths calculation
- Importancia del análisis Conjoint
- Conjoint profiles
- Market segmentation simulator
- Conjoint brand premium and price elasticity
- What is MaxDiff scaling
- MaxDiff settings
- anchored-maxdiff
- MaxDiff FAQ
- Maxdiff resultados
- Conjoint calculations and methodology
- Automatic email report
- Calidad de los datos: respuestas modeladas
- Calidad de los datos: palabras sin sentido
- Import external data
- Download center
- Consolidate report
- Delete survey data
- Calidad de los datos: todas las casillas seleccionadas
- Exporting data to Word, Excel or Powerpoint
- Scheduled reports
- Dataset
- Notification Group
- unselected-checkbox-representation
- Fusionar datos 2.0
- Deteccion de plagios
- Datos de ubicación basados en IP
- SPSS Export
- Nombre de variable de SPSS
- Update user details
- Update time zone
- Business units
- Add Users
- Usage dashboard
- Single user license
- License restrictions
- Inicio de sesión
- Software support package
- Correo electrónico de bienvenida
- Roles de usuario personalizados
- Agregar usuarios de manera masiva
- Two-Factor Authentication
- Programa de referencia de asociaciones de agencias
- Límites de respuesta
- Network Access
- Changing ownership of the survey
- Unable to access Chat support
- Navigating QuestionPro Products
Referencia de Sintaxis de Lógica JavaScript
¿Qué es la lógica JavaScript y cómo usarla?
La lógica JavaScript de QuestionPro permite a los usuarios aplicar validaciones personalizadas, efectos especiales en la selección de respuestas cuando el encuestado está respondiendo la encuesta, etc. Esto permite a los usuarios utilizar sus conocimientos de JavaScript y personalizar la encuesta para mejorar la experiencia del encuestado al responderla. Para aplicar la Lógica JavaScript a tus encuestas, sigue estos pasos:
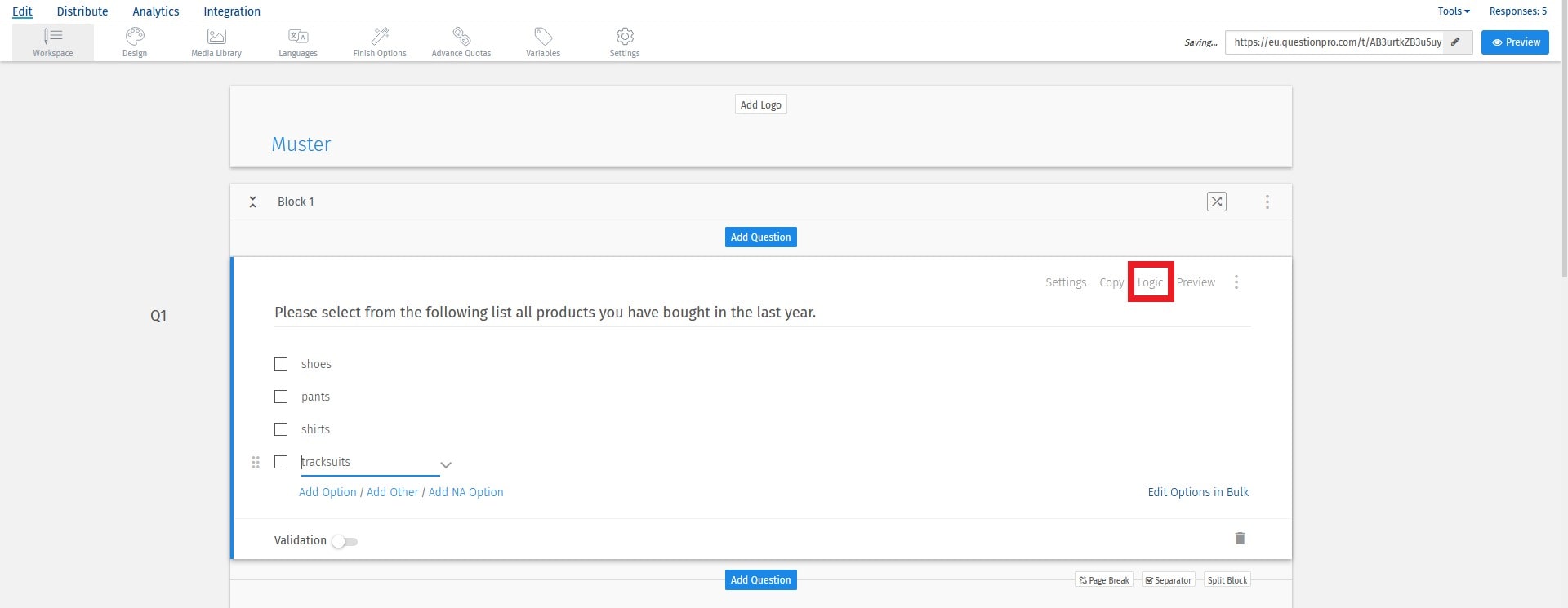
- Ve a: Encuesta >> Editar >> Espacio de trabajo
- Haz clic en el botón Lógica en la esquina superior derecha de la pregunta
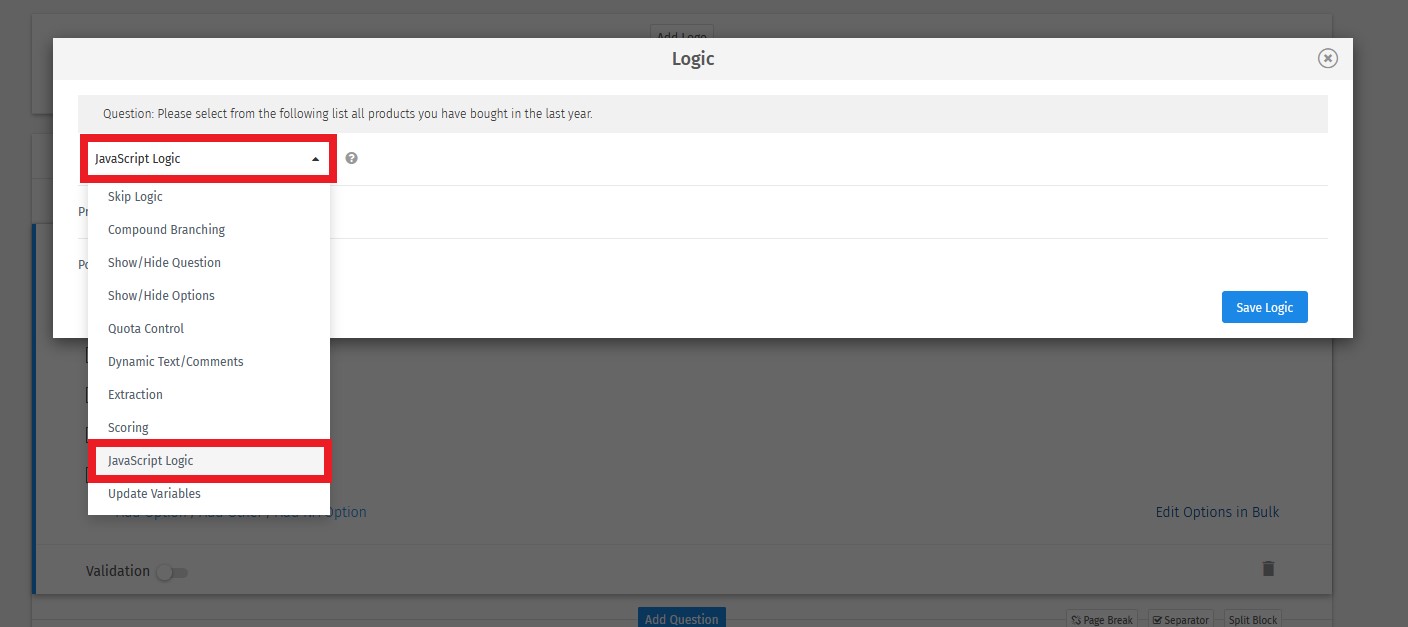
- Selecciona la opción Lógica JavaScript del primer menú desplegable.
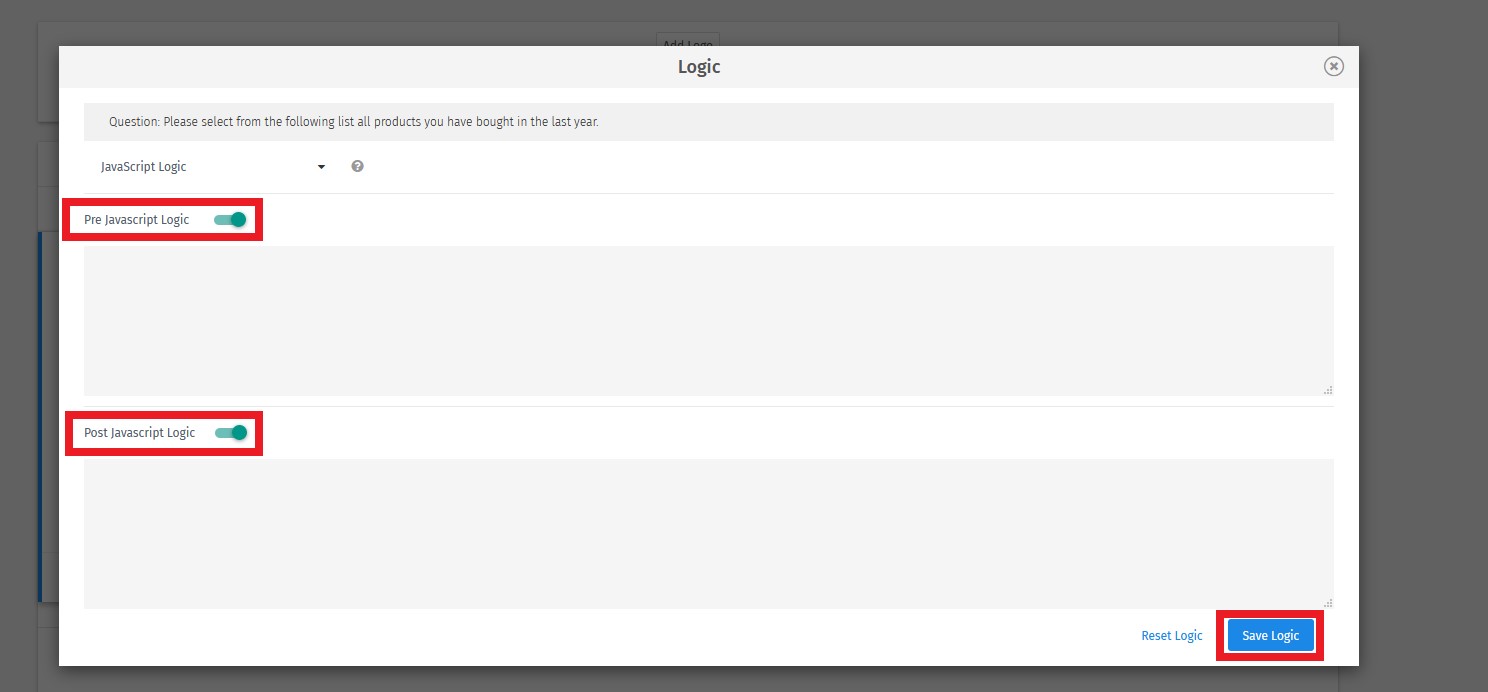
- Activa el interruptor para Lógica JavaScript Previa para aplicar la lógica JavaScript antes de que esa pregunta específica aparezca al encuestado, o activa el interruptor para Lógica JavaScript Posterior para aplicar la lógica JavaScript después de que el encuestado haya respondido esa pregunta específica.
- Añade el JavaScript en el área respectiva y haz clic en el botón Guardar Lógica.
- Prueba la lógica respondiendo la encuesta y realiza los cambios necesarios en la lógica.



¿Cuál es la sintaxis de las funciones JavaScript predeterminadas proporcionadas por QuestionPro?
Consulta la siguiente tabla para ver la sintaxis predeterminada de las funciones JavaScript proporcionadas por QuestionPro:
| No. | Función JavaScript | Explicación |
|---|---|---|
| 1 | $survey.getLanguageID(); | Esta función devolverá el ID del idioma seleccionado por el encuestado al responder la encuesta. |
| 2 | $survey.getSelectedCount('Código-de-pregunta'); | Esta función devolverá el número de opciones seleccionadas para una pregunta de opción múltiple. Ejemplo: $survey.getSelectedCount('Q1'); devolverá el número de opciones de respuesta seleccionadas por el encuestado para la pregunta de opción múltiple con código Q1. |
| 3 | $survey.getSelectedOption('Código-de-pregunta'); | Esta función devolverá el texto (valor de respuesta) de la opción de respuesta seleccionada para una pregunta de opción múltiple. Ejemplo: $survey.getSelectedOption('Q1'); devolverá el texto (valor de respuesta) de la opción de respuesta seleccionada por el encuestado para la pregunta con código Q1. |
| 4 | $survey.getSelectedOptions('Código-de-pregunta'); | Esta función devolverá un array de las opciones de respuesta seleccionadas para una pregunta de opción múltiple. Ejemplo: $survey.getSelectedOption('Q1'); devolverá el array de opciones de respuesta seleccionadas por el encuestado para la pregunta con código Q1. |
| 5 | $survey.getSelectedOptionIndex('Código-de-pregunta'); | Esta función devolverá el índice de la opción de respuesta seleccionada para una pregunta de opción múltiple. Ejemplo: $survey.getSelectedOptionIndex('Q1'); devolverá el índice de la opción de respuesta seleccionada por el encuestado para la pregunta con código Q1. |
| 6 | $survey.getSelectedOptions('Código-de-pregunta'); | Esta función devolverá un array de las opciones de respuesta seleccionadas para una pregunta de opción múltiple. Ejemplo: $survey.getSelectedOption('Q1') devolverá el array de opciones de respuesta seleccionadas por el encuestado para la pregunta con código Q1. Adicionalmente, puedes usar esta función con el tipo de pregunta de selección múltiple usando la siguiente sintaxis: $survey.getSelectedOptionIndex('Q1_1'); //para la primera fila $survey.getSelectedOptionIndex('Q1_2'); // para la segunda fila |
| 7 | $survey.getCXTransaction(); | Esta función devolverá los detalles de transacción del encuestado. JSON de transacción: "cxTransaction": { "emailAddress": "[email protected]", "product": "producto", "phoneNumber": "999999999", "productGroup": "grupo de producto", "cxDate": "2022-04-11", "languageID": 247, "language": "Inglés", "Segment": { "parentBusinessUnitID", "comparatorBusinessUnitId", "country", "zipCode", "CXFeedbackID", "enableComparison", "externalRefID", "city", "isLeafSegment", "lowerLimit", "type", "deviceKeyID", "userCount", "name", "businessUnitCode", "overallStats", "addressLine1", "addressLine2", "upperLimit", "state", "primarySupervisorID", "timestamp" } } |
| 8 | $survey.getCXTransaction().getSegment(); | Esta función devolverá los detalles del segmento del encuestado. JSON de segmento: "Segment": { "parentBusinessUnitID", "comparatorBusinessUnitId", "country", "zipCode", "CXFeedbackID", "enableComparison", "externalRefID", "city", "isLeafSegment", "lowerLimit", "type", "deviceKeyID", "userCount", "name", "businessUnitCode", "overallStats", "addressLine1", "addressLine2", "upperLimit", "state", "primarySupervisorID", "timestamp" } |
| 9 | $survey.getCXTransaction().getSegment().getCustomField('nombreCampoPersonalizado'); | Esta función devolverá el valor del campo personalizado del segmento. |
Nota: Por favor, reemplaza Código-de-pregunta con el código real de la pregunta en la que deseas ejecutar el JavaScript.
Nota: Los puntos 7, 8 y 9 solo son aplicables para encuestas CX.
Consulta la documentación detallada para más información: Haz clic aquí
Licencia
Esta característica está disponible con las siguientes licencias:
COMIENCE CON SU PRIMERA ENCUESTA AHORA
REGÍSTRATE GRATISYou may also be interested in...
Códigos de Pregunta